A Journey Toward Sustainability: Crafting a Website for Change
This project focuses on creating a website that promotes the benefits of plant-based diets while raising awareness about their positive impact on climate change. The site features visually engaging projects and interactive elements to educate users on how shifting to plant-based eating can help reduce carbon footprints, conserve resources, and lessen the environmental strain caused by animal agriculture.
Through compelling visuals, informative content, and data-driven insights, the website encourages users to consider the environmental benefits of plant-based diets, inspiring them to make more sustainable food choices and contribute to a healthier planet.
Duration
3 Weeks
Deliverables
High Fidelity Website
Tools
Visual Studio Code, Figma, HTML, CSS, JavaScript, Illustrator, Photoshop
The Vision
The project began with a simple yet profound question: How can we educate and inspire people to make more sustainable food choices? The answer came to life in the form of a website designed to promote the benefits of plant-based diets and highlight their positive impact on climate change.
Through this platform, we sought to tell a story of transformation—how small shifts in eating habits could reduce carbon footprints, conserve vital resources, and alleviate the environmental strain caused by animal agriculture.
The Mission
The goal was clear: inform and inspire. By presenting compelling visuals, data-driven insights, and interactive features, we aimed to empower users to explore the environmental benefits of plant-based eating and motivate them to make sustainable food choices. This wasn’t just about diet—it was about contributing to a healthier planet.
Initial Spark
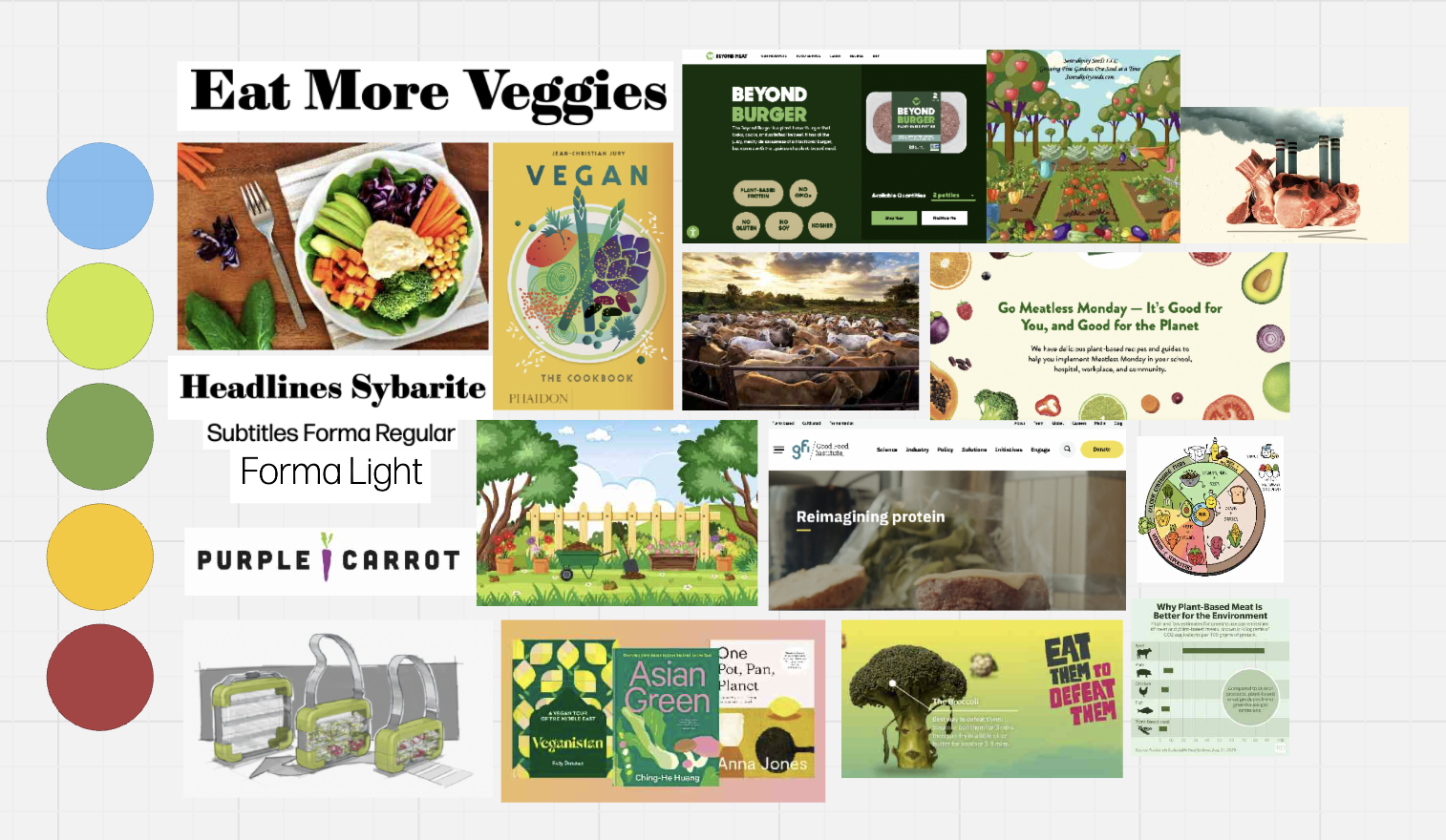
- We started with brainstorming sessions that captured the essence of our message.
- Early moodboards helped define the tone: fresh, natural, and empowering.


Laying the Foundation
- With sketches and concept drafts, we visualized how the message would flow.
- Using Illustrator, we crafted custom illustrations that brought these ideas to life.

Bringing it to Life
- With code as our paintbrush, we used HTML, CSS, and JavaScript to develop a website that was as functional as it was beautiful.