This project was dedicated to celebrating the work of Massimo Vignelli, one of the most influential figures in modern design. The online portfolio aimed to showcase his iconic contributions across product design, furniture, graphic design, and publishing, while staying true to his minimalist and timeless aesthetic.
Through the website, I sought to create an experience that not only highlighted Vignelli’s works but also allowed users to immerse themselves in his design philosophy. By blending form, functionality, and creativity, the portfolio honors his legacy as a pioneer of modern design.
Duration
3 Weeks
Deliverables
High Fidelity Website
Tools
Visual Studio Code, Adobe XD, HTML, CSS, JavaScript, Illustrator, Photoshop
Research and Inspiration
- I began by studying Vignelli’s body of work and his design philosophy. His iconic creations, like the NYC Subway map, stood out as a symbol of simplicity, clarity, and innovative thinking. I was inspired to incorporate these principles into the website design, ensuring that every element was functional yet visually striking.
- The concept revolved around recreating the NYC Subway map as the foundation for the website’s navigation. Each colored line represented a different section of the portfolio, offering users an unconventional and interactive way to explore Vignelli’s work. The moodboard included minimalist layouts, bold typography, and vibrant colors reminiscent of Vignelli’s style.


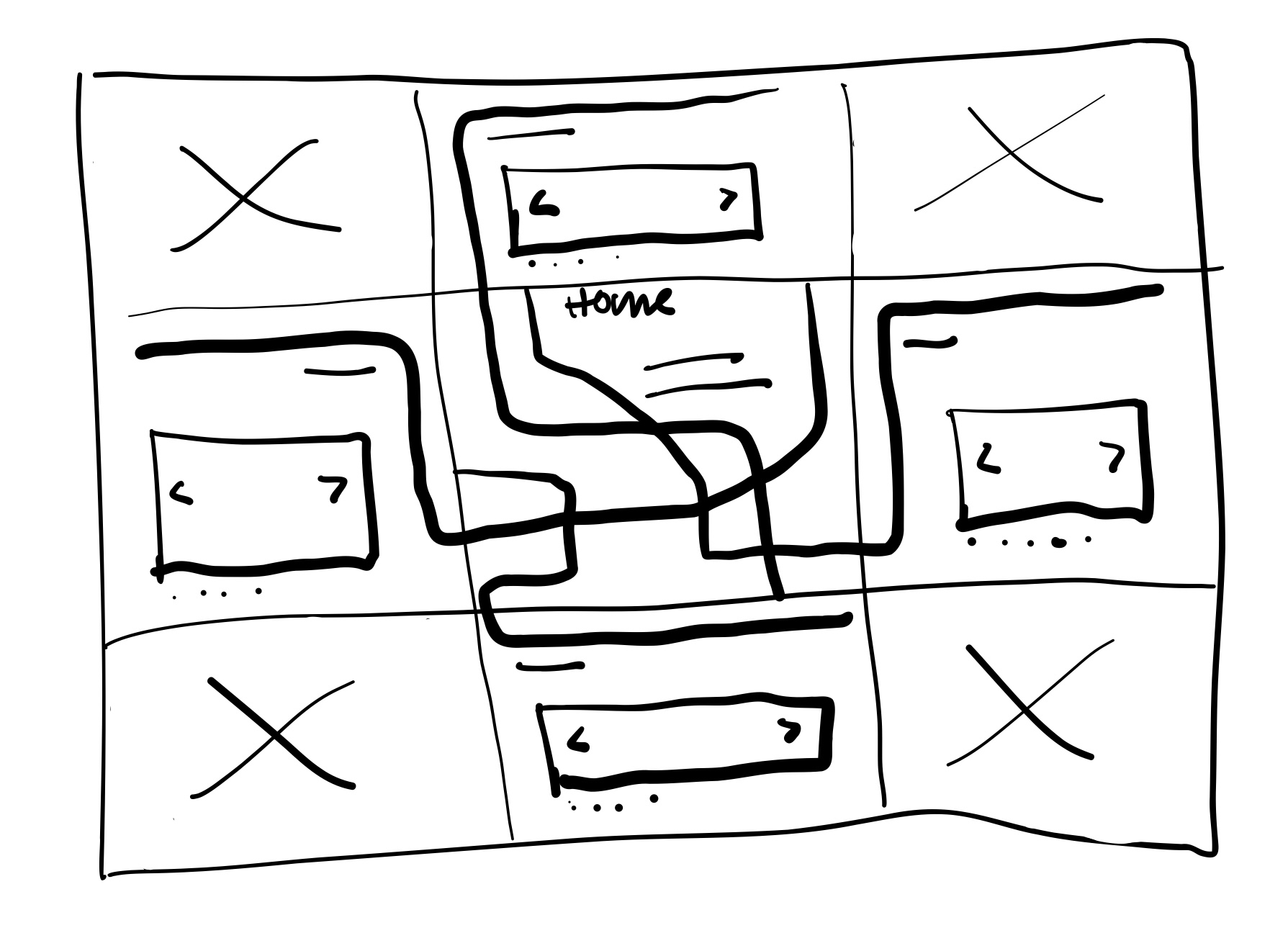
Sketches and Prototyping
- The homepage was designed as a remake of the NYC Subway map, with a zoomed-in central area serving as the starting point.
- Users could navigate by moving up, down, left, or right from the center, exploring the different sections of the website.
- The map’s lines acted as interactive paths, and the names of Vignelli’s iconic works became ‘stops’ on the map, adding thematic depth to the navigation.

Bringing it to Life
- Interactive Navigation: Each colored line on the map connected to a different section of the site, creating a cohesive and immersive experience.
- Carousel of Works: Each section featured a carousel showcasing high-quality images of Vignelli’s most iconic projects, paired with descriptions that offered insight into his creative process.
- Minimalist Aesthetic: Inspired by Vignelli’s design philosophy, the website featured clean lines, bold typography, and a functional layout that prioritized usability.